一眨眼金三银四就过去了 , 面对马上要到来的金九银十 , 你做好准备了吗 ?
本文主要是整理了前端大厂需要会的 ( 或者说面试被频繁问到的内容 ), 分为四个部分 ,前端基础核心部分 , 计算机网络部分 , 前端框架部分 , 数据结构与算法部分, 主要作为参考大纲 , 供大家参考 , 互相学习。
一 , 前端基础核心部分
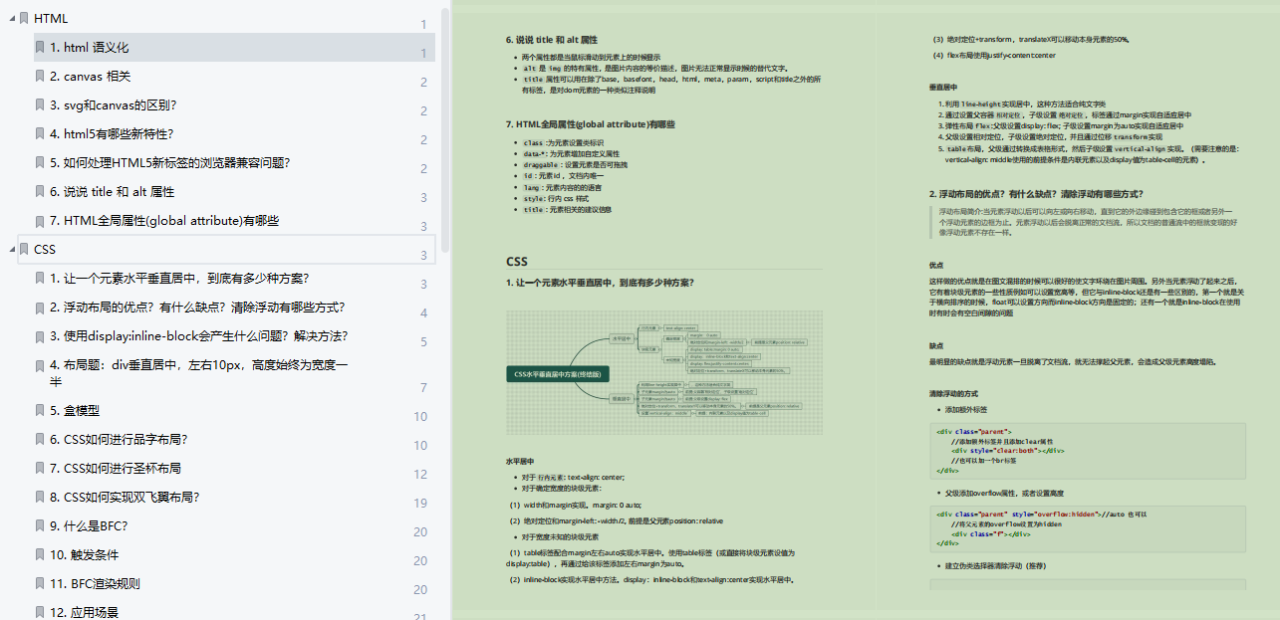
1. html 语义化
意义 :
根据内容的结构化 ( 内容语义化 ), 选择合适的标签 ( 代码语义化 ) 便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
注意 :
- 尽可能少的使用无语义的标签 div 和 span;
- 在语义不明显时 , 既可以使用 div 或者 p 时 , 尽量用 p, 因为 p 在默认情况下有上下间距 , 对兼容特殊终端有利 ;
- 不要使用纯样式标签 , 如 :b、font、u 等 , 改用 css 设置。
- 需要强调的文本 , 可以包含在 strong 或者 em 标签中 ( 浏览器预设样式 , 能用 CSS 指定就不用他们 ),strong 默认样式是加粗 ( 不要用 b),em 是斜体 ( 不用 i );
- 使用表格时 , 标题要用 caption, 表头用 thead, 主体部分用 tbody 包围 , 尾部用 tfoot 包围。表头和一般单元格要区分开 , 表头用 th, 单元格用 td;
- 表单域要用 fieldset 标签包起来 , 并用 legend 标签说明表单的用途 ;
- 每个 input 标签对应的说明文本都需要使用 label 标签 , 并且通过为 input 设置 id 属性 , 在 lable 标签中设置 for=someld 来让说明文本和相对应的 input 关联起来。
2. canvas 相关
常用 api:
- fillRect(x,y,width,height)实心矩形
- strokeRect(x,y,width,height)空心矩形
- fillText(“Hello world”, 200 , 200); 实心文字
- strokeText(“Hello world”, 200 , 300)空心文字
新标签兼容低版本:
- ie9 之前版本通过 createElement 创建 html5 新标签
- 引入 html5shiv.js
3. svg 和 canvas 的区别 ?
- canvas 时 h5 提供的新的绘图方法 ;svg 已经有了十多年的历史
- canvas 画图基于像素点 , 是位图 , 如果进行放大或缩小会失真 ;svg 基于图形 , 用 html 标签描绘形状 , 放大缩小不会失真
- canvas 需要在 js 中绘制 ;svg 在 html 绘制
- canvas 支持颜色比 svg 多
- canvas 无法对已经绘制的图像进行修改、操作 ;svg 可以获取到标签进行操作
4. html5 有哪些新特性 ?
HTML5 主要是关于图像 , 位置 , 存储 , 多任务等功能的增加。
- 拖拽释放(Drag and drop) API
- 语义化更好的内容标签 (header,nav,footer,aside,article,section)
- 音频、视频 API(audio,video)
- 画布 (Canvas) API
- 地理 (Geolocation) API
- 本地离线存储 localStorage 长期存储数据 , 浏览器关闭后数据不丢失 ;
- sessionStorage 的数据在浏览器关闭后自动删除
- 表单控件 ,calendar、date、time、email、url、search
5. 如何处理 HTML5 新标签的浏览器兼容问题 ?
IE8/IE7/IE6 支持通过 document.createElement 方法产生的标签 , 可以利用这一特性让这些浏览器支持 HTML5 新标签 , 当然最好的方式是直接使用成熟的框架、使用最多的是 html5shim 框架。
6. 说说 title 和 alt 属性
- 两个属性都是当鼠标滑动到元素上的时候显示
alt是img的特有属性 , 是图片内容的等价描述 , 图片无法正常显示时候的替代文字。title属性可以用在除了 base,basefont,head,html,meta,param,script 和 title 之外的所有标签 , 是对 dom 元素的一种类似注释说明
7. HTML 全局属性 (global attribute) 有哪些
class: 为元素设置类标识data-*: 为元素增加自定义属性draggable: 设置元素是否可拖拽id: 元素 id , 文档内唯一lang: 元素内容的的语言style: 行内 css 样式title: 元素相关的建议信息
- 让一个元素水平垂直居中 , 到底有多少种方案 ?
- 浮动布局的优点 ? 有什么缺点 ? 清除浮动有哪些方式 ?
- 使用 display:inline-block 会产生什么问题 ? 解决方法 ?
- 布局题 :div 垂直居中 , 左右 10px, 高度始终为宽度一半
- 盒模型
- CSS 如何进行品字布局
- CSS 如何进行圣杯布局
- CSS 如何实现双飞翼布局 ?
- 什么是 BFC?
- 触发条件
- BFC 渲染规则
- …

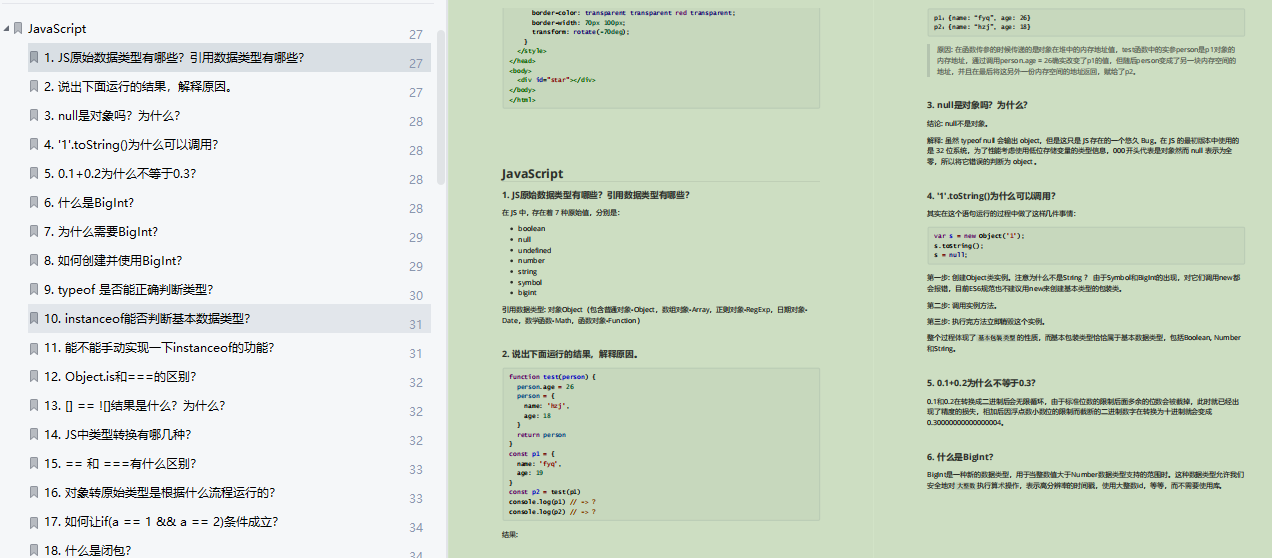
- JS 原始数据类型有哪些 ? 引用数据类型有哪些 ?
- null 是对象吗 ? 为什么 ?
'1'.toString()为什么可以调用 ?0.1+0.2为什么不等于 0.3?- 什么是 BigInt? 为什么需要 BigInt?
- 如何创建并使用 BigInt?
- typeof 是否能正确判断类型 ?
- instanceof 能否判断基本数据类型 ?
- 能不能手动实现一下 instanceof 的功能 ?
Object.is和===的区别 ?- [] == ![] 结果是什么 ? 为什么 ?
- JS 中类型转换有哪几种 ?
==和===有什么区别 ?
对象转原始类型是根据什么流程运行的 ?- 如何让
if(a == 1 && a == 2)条件成立 ? - 什么是闭包 ?
- 闭包产生的原因?
- 闭包有哪些表现形式?
- 如何解决下面的循环输出问题 ?
- 原型对象和构造函数有何关系 ?
- 能不能描述一下原型链 ?
- JS 如何实现继承 ?
- 函数的 arguments 为什么不是数组 ? 如何转化成数组 ?
- forEach 中 return 有效果吗 ? 如何中断 forEach 循环 ?
- JS 判断数组中是否包含某个值
- JS 中 flat—数组扁平化
- 什么是高阶函数
- 数组中的高阶函数
- 实现数组 map 方法
- 实现数组 reduce 方法
- 实现数组 push、pop 方法
- 实现数组 filter 方法
- 实现数组 splice 方法
- 实现数组 sort 方法
- 模拟实现一个 new 的效果
- 模拟实现一个 bind 的效果
- 实现一个 call / apply 函数
- 谈谈你对 JS 中 this 的理解
- JS 中浅拷贝的手段有哪些 ?
- 写一个完整的深拷贝
- 数据是如何存储的 ?
- V8 引擎如何进行垃圾内存的回收 ?
- 描述一下 V8 执行一段 JS 代码的过程 ?
- 宏任务 (MacroTask) 引入
- 微任务 (MicroTask) 引入
- 理解 EventLoop: 浏览器
- 理解 EventLoop:nodejs
- nodejs 和浏览器关于 eventLoop 的主要区别
- 关于
process.nextTick的一点说明 - nodejs 中的异步、非阻塞 I / O 是如何实现的 ?
- JS 异步编程有哪些方案 ?
- 能不能简单实现一下 node 中回调函数的机制 ?
- Promise 凭借什么消灭了回调地狱 ?
- …

二 , 计算机网络部分
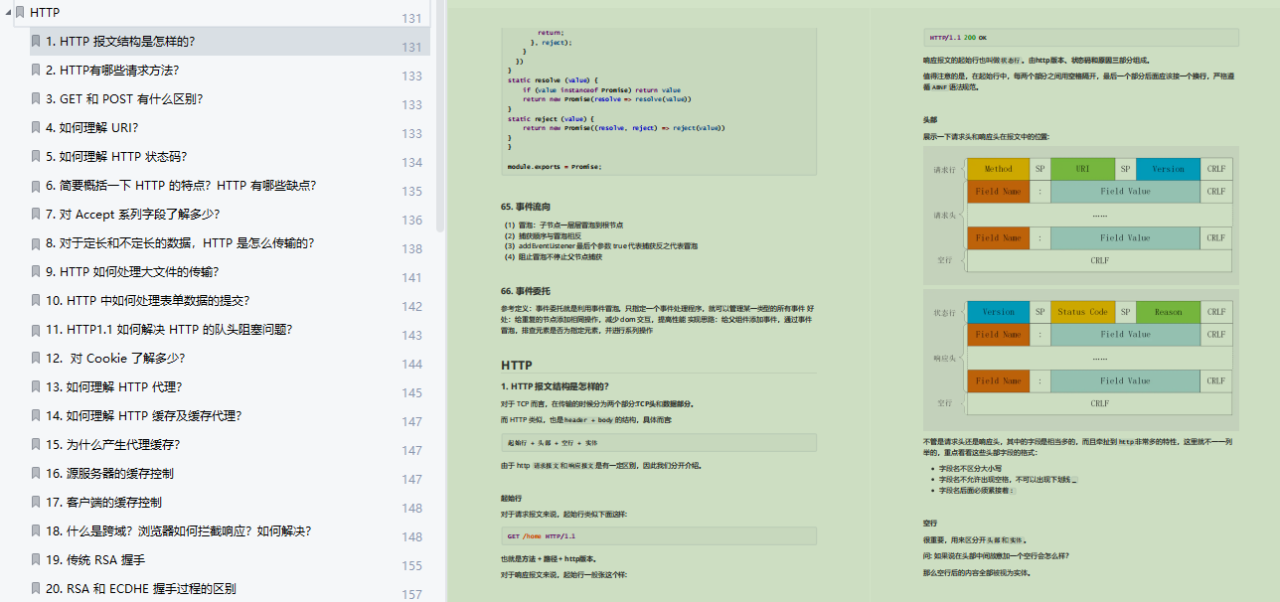
- HTTP 报文结构是怎样的 ?
- HTTP 有哪些请求方法 ?
- GET 和 POST 有什么区别 ?
- 如何理解 URI?
- 如何理解 HTTP 状态码 ?
- 简要概括一下 HTTP 的特点 ?HTTP 有哪些缺点 ?
- 对 Accept 系列字段了解多少 ?
- 对于定长和不定长的数据 ,HTTP 是怎么传输的 ?
- HTTP 如何处理大文件的传输 ?
- HTTP 中如何处理表单数据的提交 ?
- HTTP1.1 如何解决 HTTP 的队头阻塞问题 ?
- 对 Cookie 了解多少 ?
- 如何理解 HTTP 代理 ?
- 如何理解 HTTP 缓存及缓存代理 ?
- 为什么产生代理缓存 ?
- 源服务器的缓存控制
- 客户端的缓存控制
- 什么是跨域 ? 浏览器如何拦截响应 ? 如何解决 ?
- 传统 RSA 握手
- RSA 和 ECDHE 握手过程的区别
- …

- 能不能说一说 TCP 和 UDP 的区别 ?
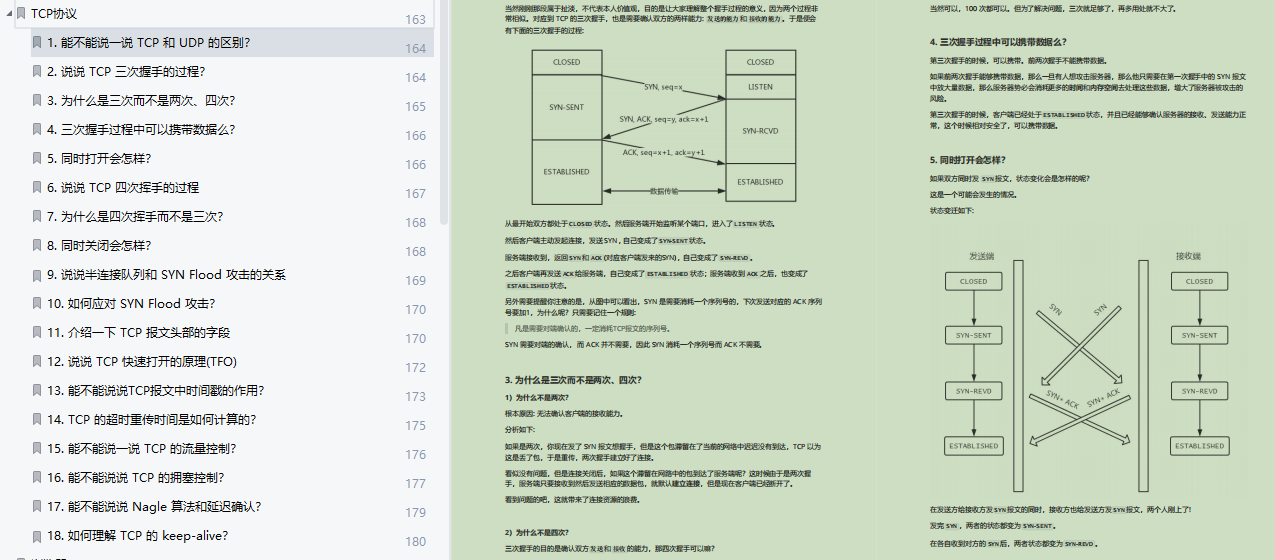
- 说说 TCP 三次握手的过程 ?
- 为什么是三次而不是两次、四次 ?
- 三次握手过程中可以携带数据么 ?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次 ?
- 说说半连接队列和 SYN Flood 攻击的关系
- 如何应对 SYN Flood 攻击 ?
- 介绍一下 TCP 报文头部的字段
- 说说 TCP 快速打开的原理(TFO)
- 能不能说说 TCP 报文中时间戳的作用 ?
- TCP 的超时重传时间是如何计算的 ?
- 能不能说一说 TCP 的流量控制 ?
- …

- 说一说浏览器缓存?
- 说一说浏览器的本地存储 ? 各自优劣如何 ?
- 说一说从输入 URL 到页面呈现发生了什么 ?( 网络 )
- 谈谈你对重绘和回流的理解
- 能不能说一说 XSS 攻击 ?
- HTTPS 为什么让数据传输更安全 ?
- …

三 , 前端框架部分
- 什么是 MVVM?
- mvvm 和 mvc 区别 ? 它和其它框架 (jquery) 的区别是什么 ? 哪些场景适合 ?
- 组件之间的传值 ?
- Vue 双向绑定原理
- 描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程 ?
- 虚拟 DOM 实现原理
- Vue 中 key 值的作用 ?
- Vue 的生命周期
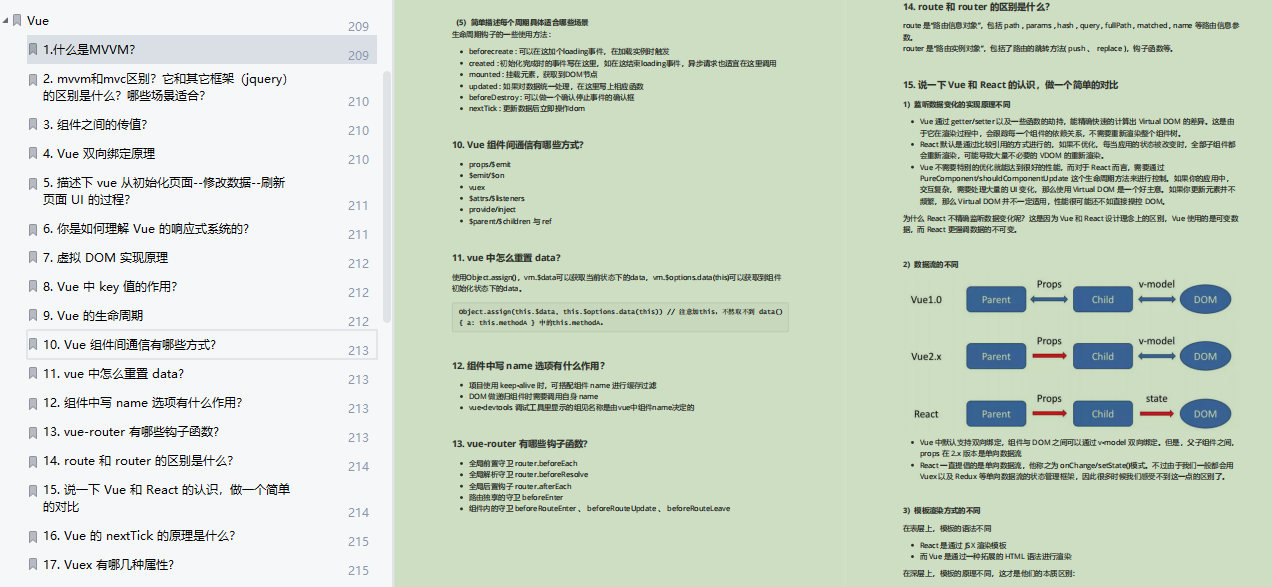
- Vue 组件间通信有哪些方式?
- vue 中怎么重置 data?
- 组件中写 name 选项有什么作用 ?
- vue-router 有哪些钩子函数?
- route 和 router 的区别是什么 ?
- 说一下 Vue 和 React 的认识 , 做一个简单的对比
- Vue 的 nextTick 的原理是什么 ?
- Vuex 有哪几种属性?
- vue 首屏加载优化
- vuex
- …

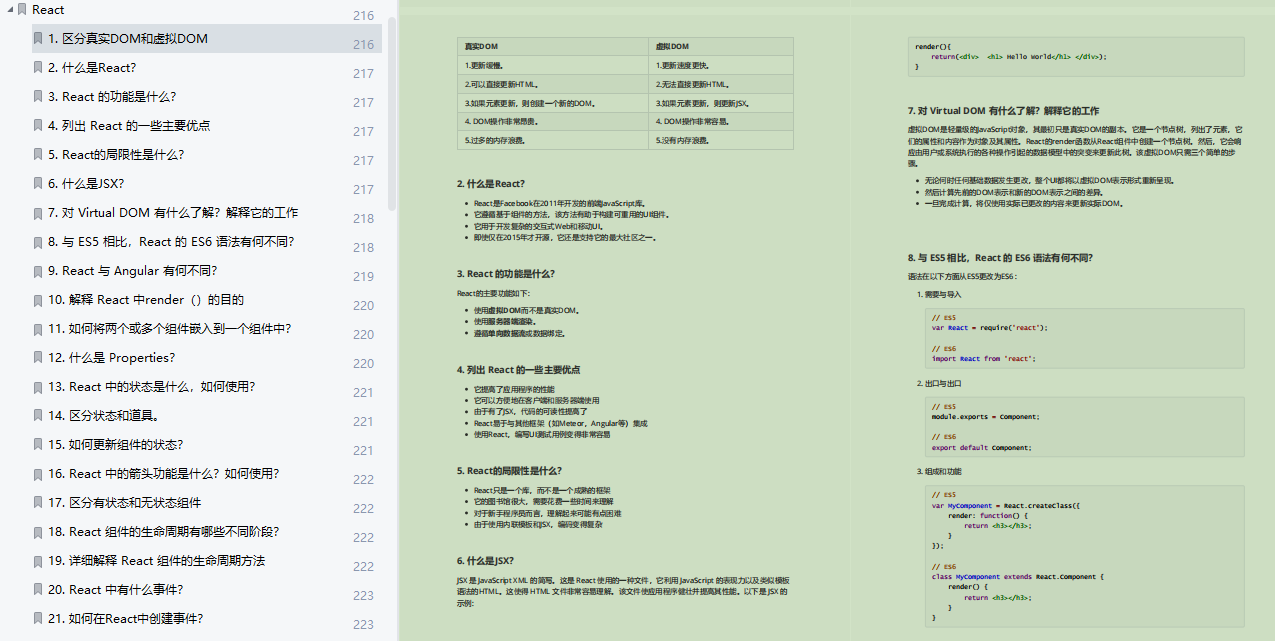
- 区分真实 DOM 和虚拟 DOM
- 什么是 React?
- React 的功能是什么 ?
- 列出 React 的一些主要优点
- React 的局限性是什么 ?
- 什么是 JSX?
- 对 Virtual DOM 有什么了解 ? 解释它的工作
- 与 ES5 相比 ,React 的 ES6 语法有何不同 ?
- React 与 Angular 有何不同 ?
- 解释 React 中 render() 的目的
- 如何将两个或多个组件嵌入到一个组件中 ?
- 什么是 Properties?
- React 中的状态是什么 , 如何使用 ?
- 区分状态和道具
- 如何更新组件的状态 ?
- React 中的箭头功能是什么 ? 如何使用 ?
- 区分有状态和无状态组件
- React 组件的生命周期有哪些不同阶段 ?
- 详细解释 React 组件的生命周期方法
- React 中有什么事件 ?
- 如何在 React 中创建事件 ?
- 你对 React 中的引用有什么了解 ?
- 如何在 React 中模块化代码 ?
- 在 React 中如何创建表单 ?
- 你对受控和非受控组件了解多少 ?
- 什么是高阶成分 (HOC)?
- …

四 , 数据结构与算法部分
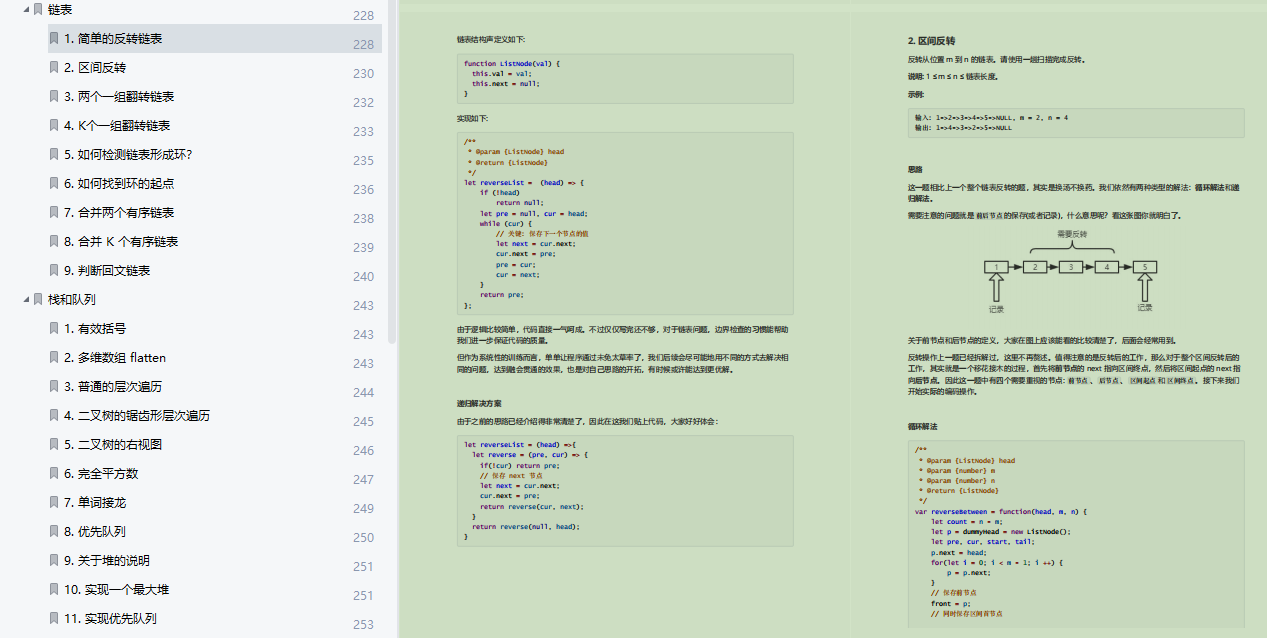
- 简单的反转链表
- 区间反转
- 两个一组翻转链表
- K 个一组翻转链表
- 如何检测链表形成环 ?
- 如何找到环的起点
- 合并两个有序链表
- 合并 K 个有序链表
- 判断回文链表

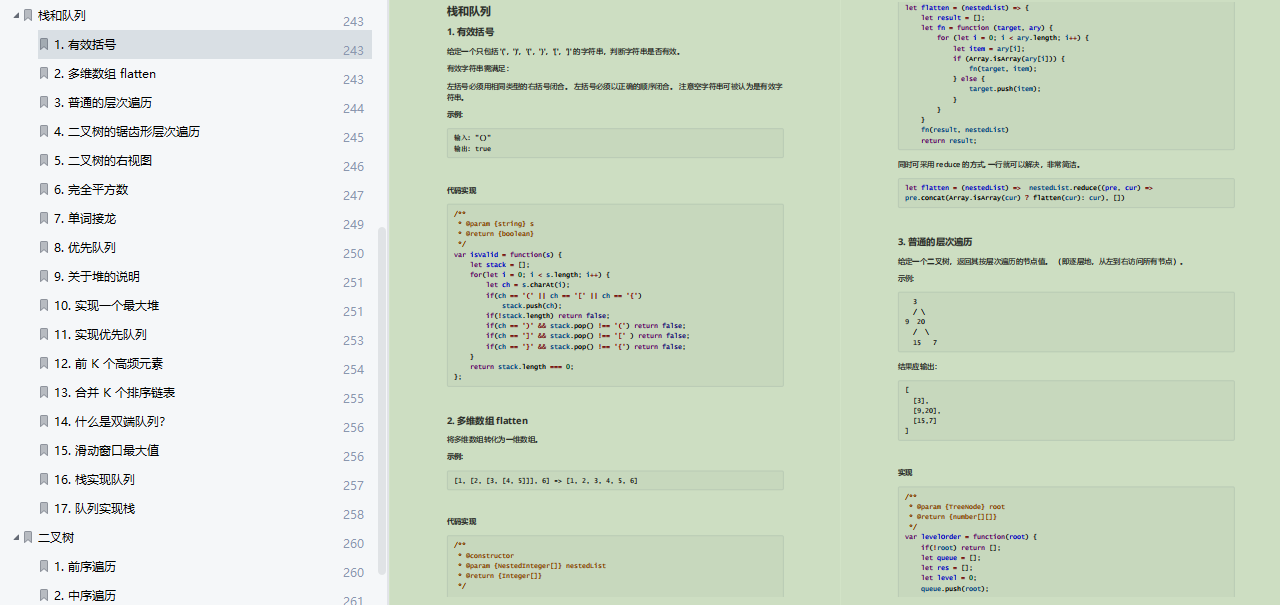
- 有效括号
- 多维数组 flatten
- 普通的层次遍历
- 二叉树的锯齿形层次遍历
- 二叉树的右视图
- 完全平方数
- 单词接龙
- 关于堆的说明
- 实现一个最大堆
- 实现优先队列
- 前 K 个高频元素
- 合并 K 个排序链表
- 什么是双端队列 ?
- 滑动窗口最大值
- 栈实现队列
- 队列实现栈

- 前序遍历 / 中序遍历 / 后序遍历
- 最大深度 / 最小深度
- 对称二叉树
- 二叉树的最近公共祖先
- 二叉树的直径
- 二叉树的所有路径
- 二叉树的最大路径和
- 验证二叉搜索树
- 将有序数组转换为二叉搜索树
- 二叉树展开为链表
- 不同的二叉搜索树 II

📢 篇幅有限 , 部分内容由截图展示 , 需要前端大厂面试秘籍的小伙伴们 ,【可以点击这里免费领取】! 还有更多大厂面试真题 PDF 文档 ( 含答案解析 ) 等你来拿 !
原文链接:https://blog.csdn.net/QXXXD/article/details/118787345