文本内容作为幻灯片表述、组织结构的基本,文本的排列对于合理、优雅的表达内容起到非常重要的作用,那么下面就来谈下关于幻灯片中文本排版技巧。

文本的组织形式
在幻灯片之中,文本存在的方式主要有两种:
1. 文本框形式
2. 几何形状填充
两者有什么相同点和不同呢:
相同之处:两者都可以作为文本内容的载体,实现文本的展示。
不同之处:文本框形式是根据文本内容的常见使用格式,其文本框大小受制于文本内容,而后者可以使用几何形状实现文本内容填充的形式,没有受制。

怎么样去选择文本的组织形式呢,根据实际的使用场景去选择:有的时候需要单一的去选择展示,有的时候需要去使用两种形式的综合。
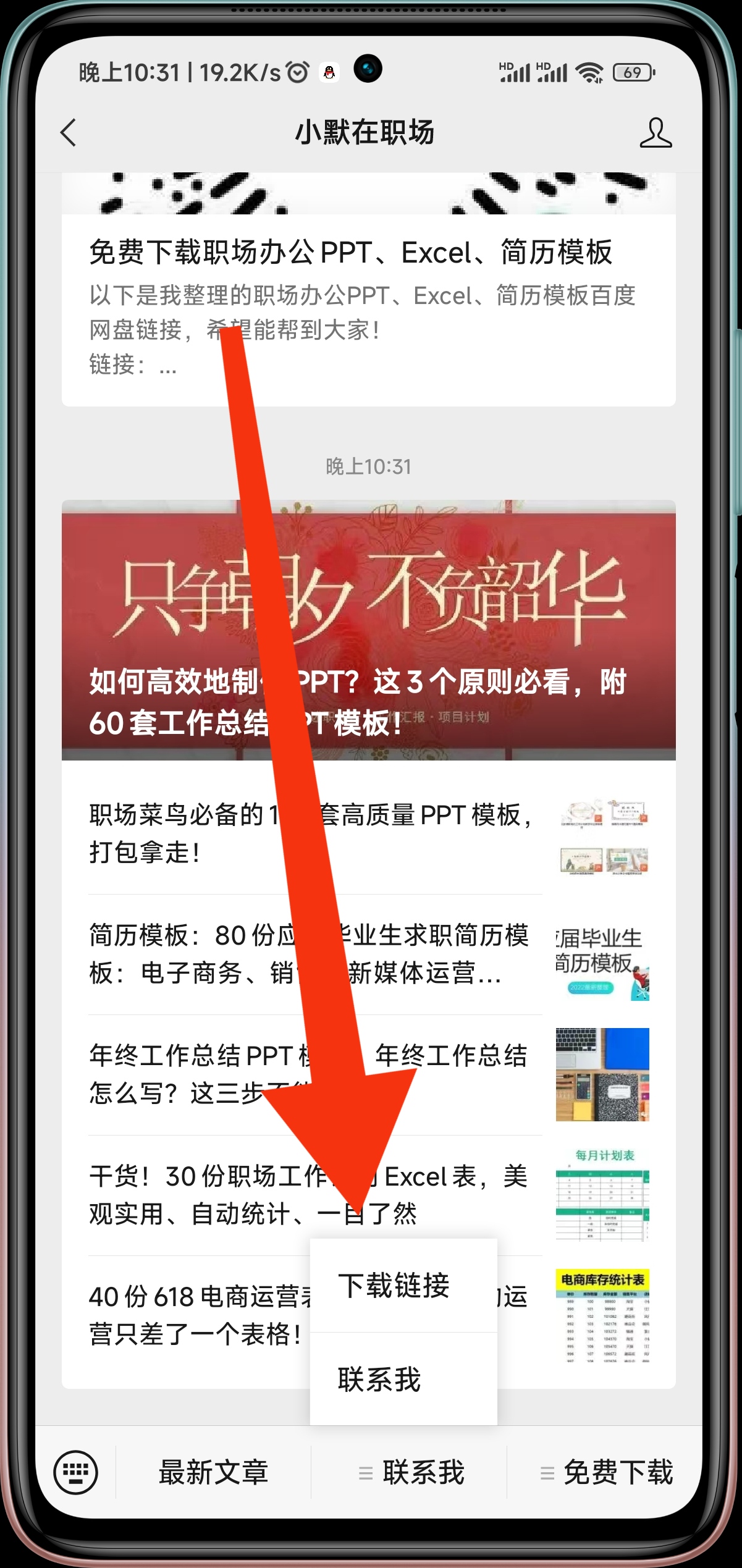
下图中左侧文本图形是基于几何形状填充作为载体,文本在形状中直接填充;右侧是使用几何形状和文本框实现。

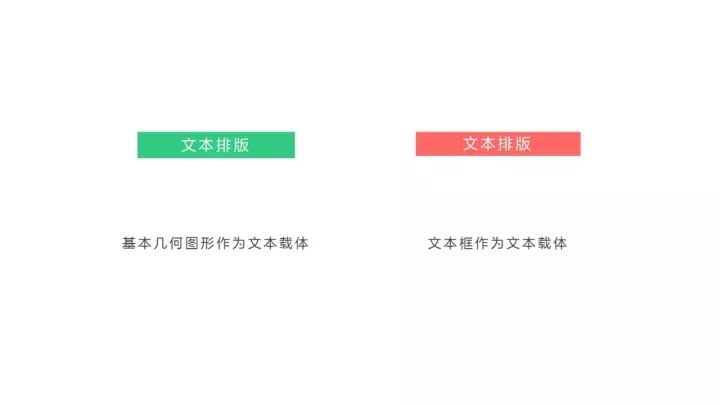
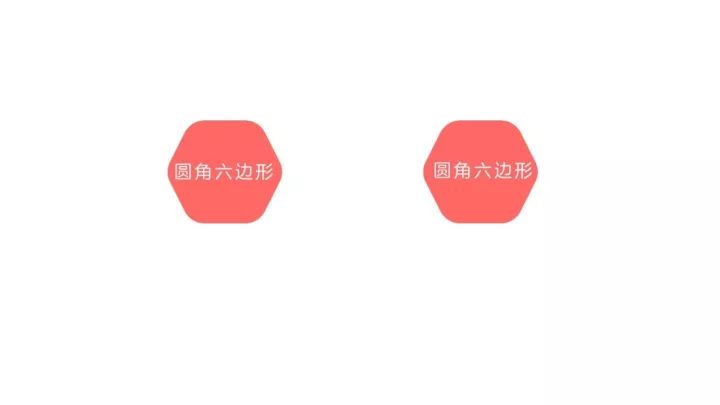
比如下面这一种情况,使用基本的几何图形文字填充实现起来较为困难,这时候就使用几何图形作为背景,然后横、竖文本框作为文本显示。


文本常用属性
现在开始说说我们在幻灯片制作中比较实用的一些文本属性,主要包括 行间距、字间距和对齐方式。通过这些文本属性的设置,可以让文本展示内容更加合理。

2.1、行间距
行间距的设置对于大段的文字展示置为重要,为段落行与行之间留下间隙,让版面不至于造成视觉拥挤,便于文本浏览阅读。
在段落行间距设置中,推荐常用的包括以下 4 种间距设置:1.0、1.25、1.5、2.0。
在实际的行间距的设置之中,主要有两种形式:1 倍数行间距设置,2 字号磅数行间距设置。从定义上来看,前者是以比例关系作为间距设置,后者是以固定数值来进行间距设置。
两者到底有什么不同,希望下面的文字能够来解答。
从下图中的参考线可以看到,对于同一个段落文字,行间距不同,给人也有不同的直观感受。在实际的制作过程中,整个幻灯片中的文本行间距应该保持相同,在这里推荐 >=1.25 倍行距。

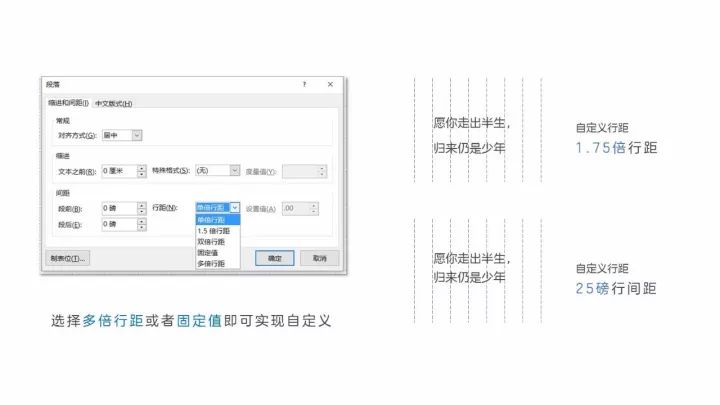
当然也可以 自定义行间距 ,下面的对话框中可以看出,可以通过设置 行间距 或者设置 固定值 的形式来设置,至于两种调整行间距效果有什么区别,下面一一道来。

多倍行距设置
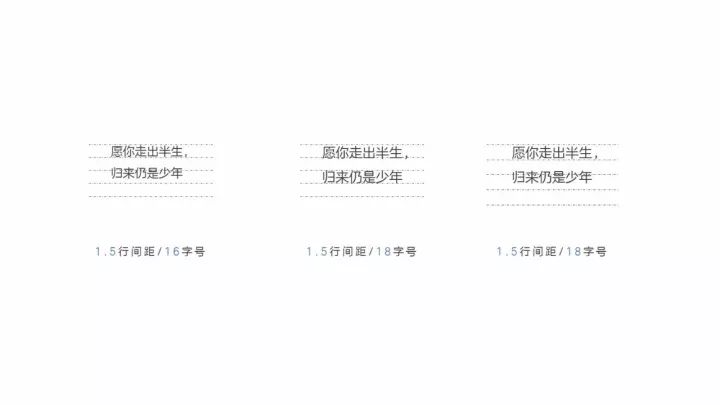
下图之中所展示,前两个1.5 倍行距 16 字号,1.5 倍行距 18 字号
可以看出规律随着字号的增加,行间距的距离随着字号比例增加而等比例增加。这时候将下图中的第三个示例的参考线比例按照(18/12 倍数),可以看出在文本行间距保证 1.5 倍的情形下,其文本间距的显示效果和字号大小是等同变化的。
所以推荐在文本段落的排版中,使用行间距作为行和行之间的距离设定,对于之后因为需求要改变文本字号,整体的显示效果不便。

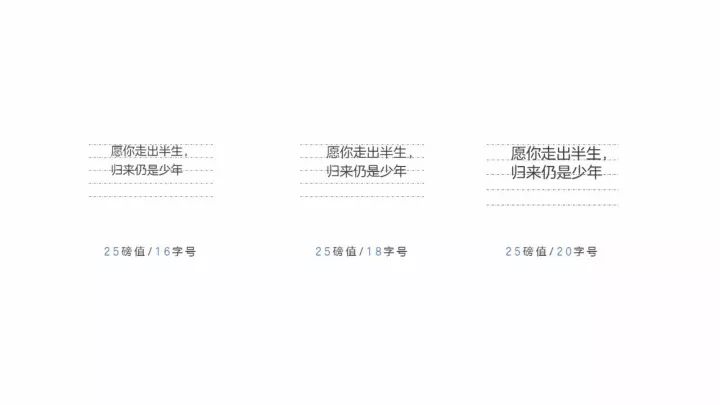
固定磅值行距设置
下图中是相同的 25 磅值间距不同字号。可以看出, 随着字号的增加,文本段落之间的间距越来越小,这说明磅值是和字号对应的,也就是说为了保持和字号变化系统比例的行间距,需要根据字号来等比例设置磅值。

多倍行距和固定磅值选哪个好?
通过比较「多倍行距」和「固定磅值」这两种设置文本行间距效果,可以看出多倍行距的设置效果更加灵活和变通,故而在行间距的设置中,推荐多倍行距的设置效果。
2.2、字间距
行间距设置是对于段落行与行之间的空白生效的,而对于同一行的文本内容,字和字之间的空白距离对于展示效果也是比较重要的。默认的效果包括:很紧、紧密、常规、稀疏、很松 5 种效果。
在实际的运用之中,常规、稀疏 效果使用较多。

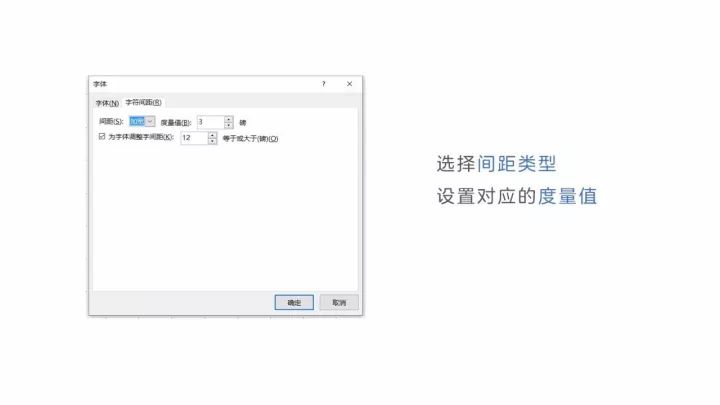
当然,字间距也是可以通过自定义来实现想要的字间隔的效果。通过选择间距类型,然后对应设置 度量值 即可,数值越大其字和字之间距离也就越大。

2.3 对齐方式
文本的默认对齐方式有四种,在这里介绍常用的三种:左对齐、居中对齐、右对齐。

对齐的文本对象分为连续 段落文本和多行分隔段落文本。可能对于这个概念不太熟悉,那么下面就根据具体的场景去选择对齐方式。
连续段落文本
这是我们制作过程中常用的一种形式,即大段的说明叙述文字:介绍说明、产品简介、公司简介、实验结论、理论概述等。
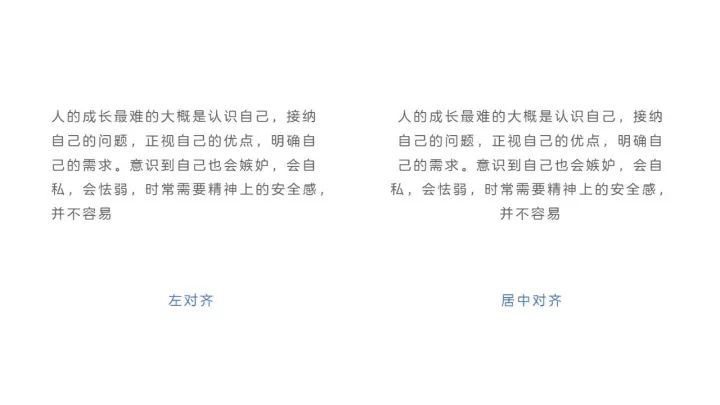
下面的这个示例中,可以看出因为文本标点等特殊符号的运用,居中对齐这种方式明显破坏了整个排版的整齐,左对齐将字符一律靠左,使得整个版面整齐。

多行分隔段落文本
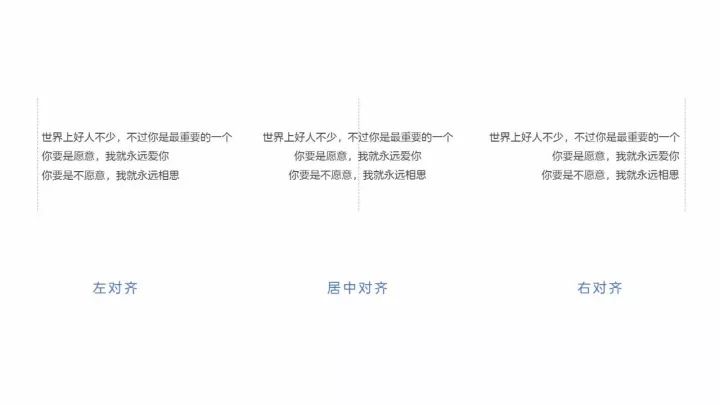
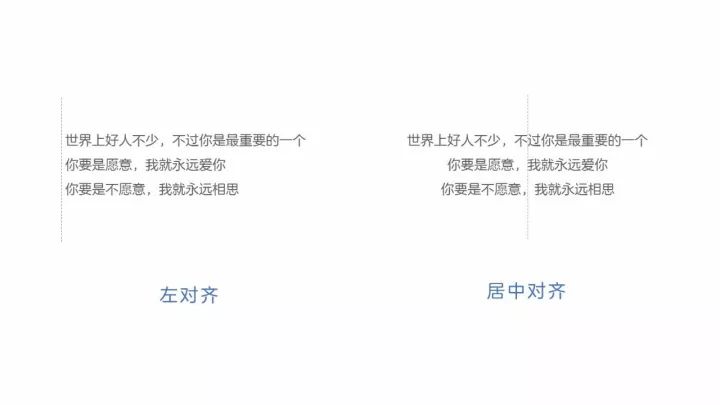
有的时候,我们需要在文本中引用不同的诗词或歌词等多行分离的文本内容,这一类文本选用的对齐方式,因版面而异:
1. 文本内容放置幻灯片左侧位置,选用左对齐的方式,和版面的左侧边缘对应;
2. 文本内容放置幻灯片中间位置,选用居中对齐方式,和版面的中间位置对应。


文本展示说明
前面 1、2 中的内容只是铺垫,这部分的内容才是在幻灯片之中较为实用的部分,因而在这里整理了四个规则:合理归并内容、控制行长度、连贯性、标注重点。
下面引用的是一位朋友的微博内容:

下面的文本内容可以看出,整个文本内容杂乱、行间距字间距设置不合理,这也是符合很多朋友幻灯片中的文本,怎么去优化这样一个文本内容,下面开始我们这篇文字的重点。

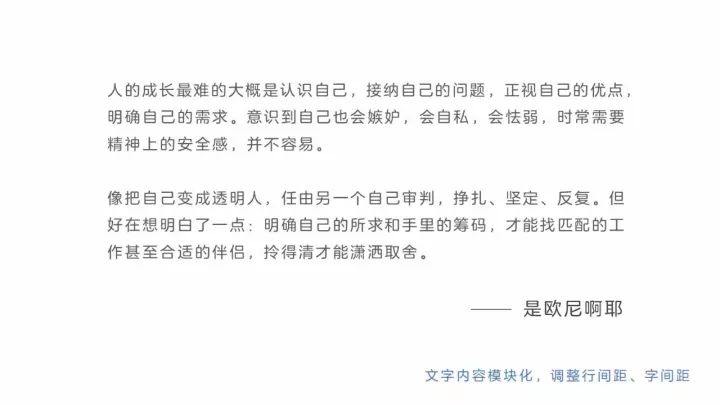
3.1 合理归并内容
调整行间距、字间距之后,然后根据文本内容的表达,将内容合理归并。通过这样的方式,将一大段文字,合理化若干个小段落 ,并且小段落之间使用 一个空白间隔 来实现段落间的距离。这样,给人更为直观的内容展示

3.2 控制行长度
这是制作幻灯片中的一个经常犯的错误,就是文本的行长度过长,占据了幻灯片版面横向的大部分空间,这样在展示过程中,观众需要由左到右去阅览文本内容。如此体验,可想效果有点糟糕。
因此,合理控制行长度,减少文本内容在版面横向的空间,这样减少了观众阅读每一行文本内容的难度,下面的两张图中,一个是行长度较大,另一个是经过合理化之后的行长度。


3.3 连贯性
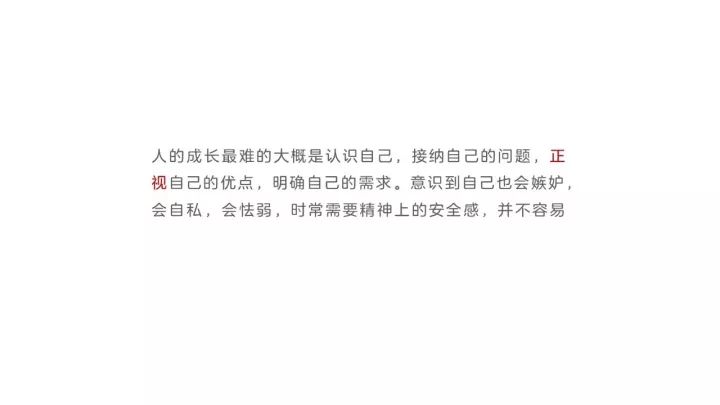
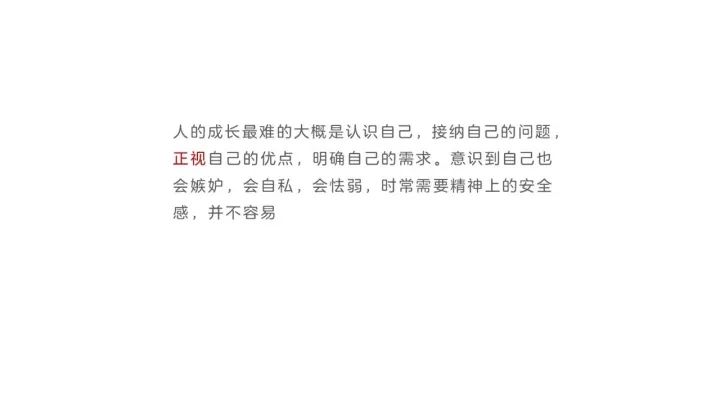
这里的连贯性主要是文本中各个名词的连贯,比如说下面的这个示例中,「正视」这两个字被分布在两行内容之中,显然这样的展示方式对于专业性的名词来说体验不佳。通过文本 行长度调整,将我们需要重点强调的名词文本连续起来,方便阅览。


3.4 重点标注
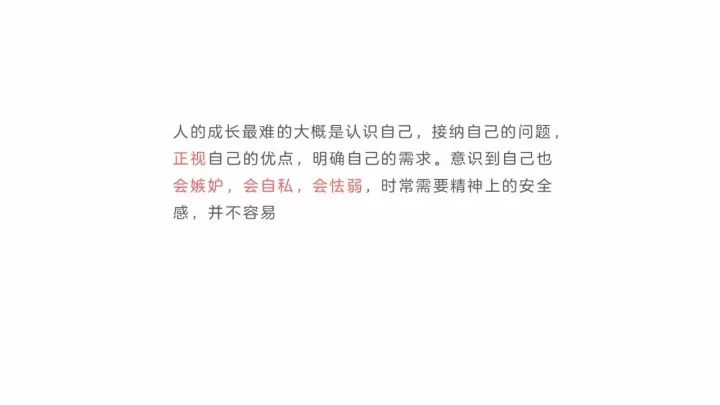
在之前的文章之中,有提及到文本的重点标注,我们可以通过设置文字的颜色、大小等方式来标注文本中的重点部分。通过色彩、大小方式凸出特别字段,达到提醒观众阅览的目的


原文链接:https://www.youyedoc.com/news/6306.html