作者:自律的音律丨 ID:yinlvPPT
编辑:萌萌
哈喽,大家好,我是安 Ayn~
每周四固定时间,我又来了,这期带大家做两种不同样式的柱状图。
方法比较简单,大家可以打开 PPT 边看教程边跟着做。

花样辅助箭头
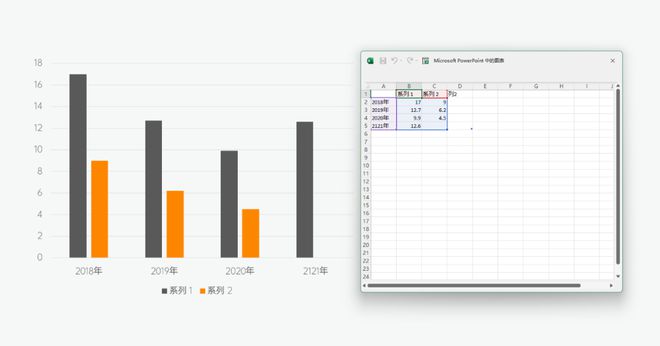
先看下图表,如果是你的话,会如何制作:

点赞我继续往下说,不点赞后续内容完结(不是
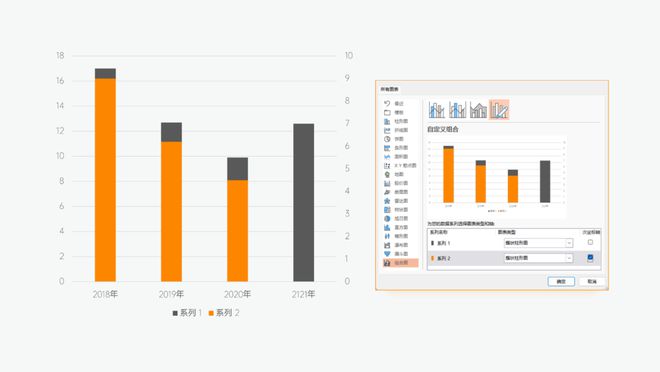
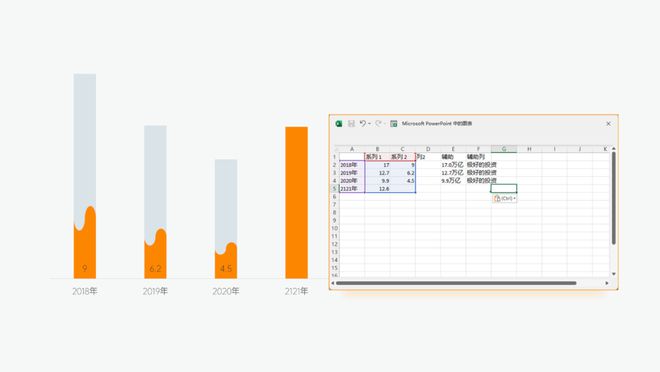
首先,插入图表 – 簇状柱形图,并编辑基础数据:

接着选中图表 – 更改图表类型,勾选系列 2 为次坐标轴:

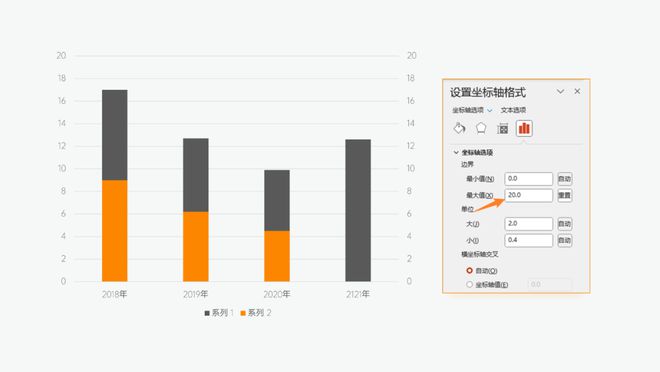
设置主要纵坐标轴和次要纵坐标轴数据最大值一致:

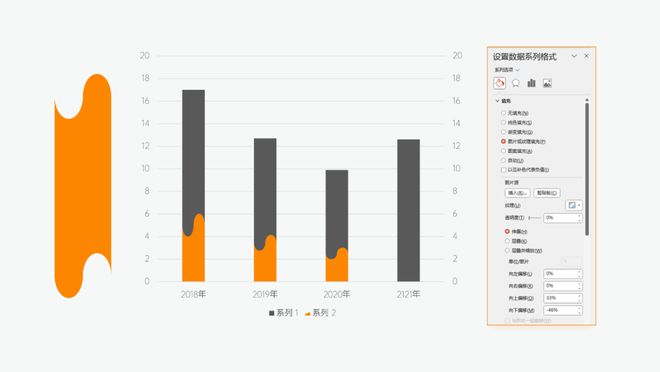
然后插入异形形状,也可以布尔运算做一个自己喜欢的形状,下图为随意插入异形:

接着复制形状,选中图表 – 图片或纹理填充,调整下方的偏移角度到合适位置。
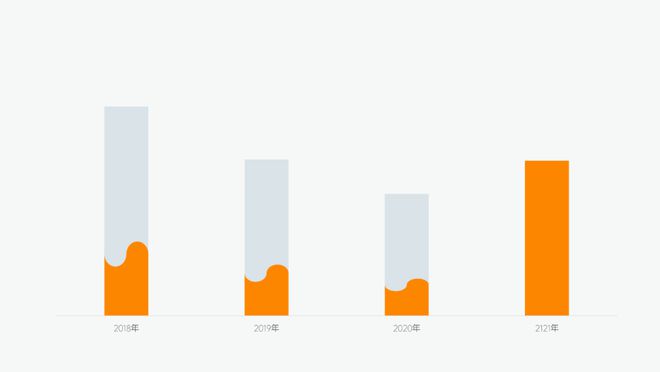
取消勾选主、次纵坐标轴,图表标题,图例和网格线,并且更换颜色:

接着选中图表 – 编辑数据,插入两列辅助文本和数据:

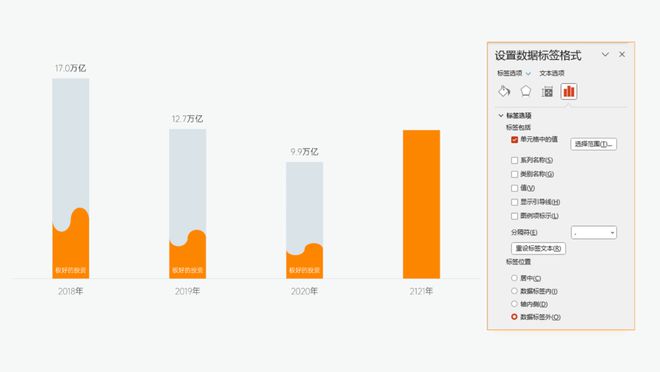
勾选两个系列图表的数据标签,再勾选单元格中的值:

下一步,需要将图表部分的大小全部设置好,不要拖动,添加箭头素材。
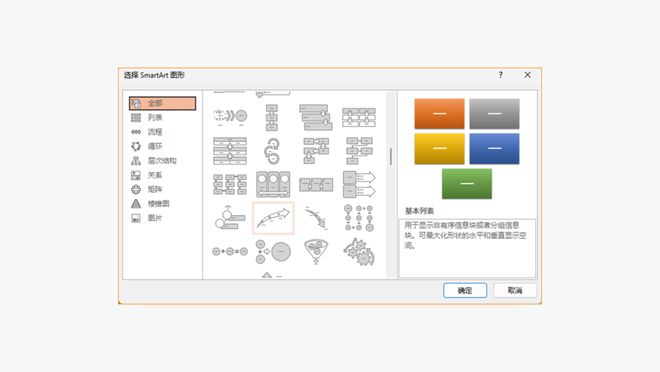
箭头可以下载现成的矢量素材,也可以使用 SmartArt 内的流程箭头:

调整箭头的渐变、大小以及方向,按图表不同高度摆放:

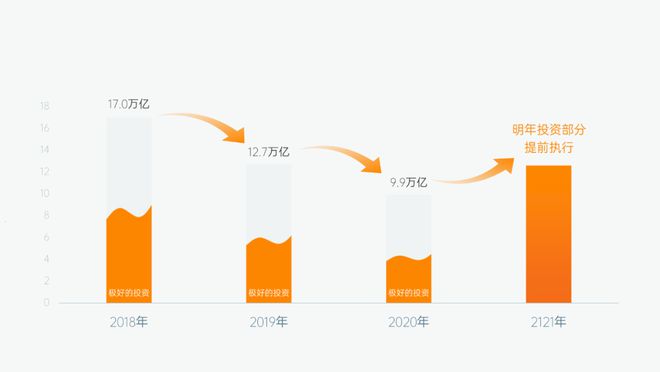
加上其他文字内容,最终效果如下:

第一份图表就制作完成啦,我们接着看下一份。

误差线的玩法
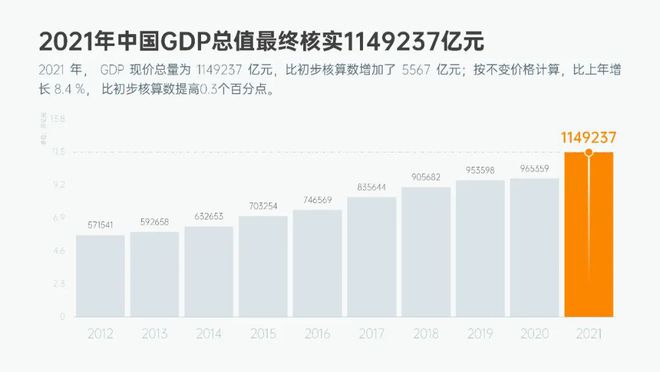
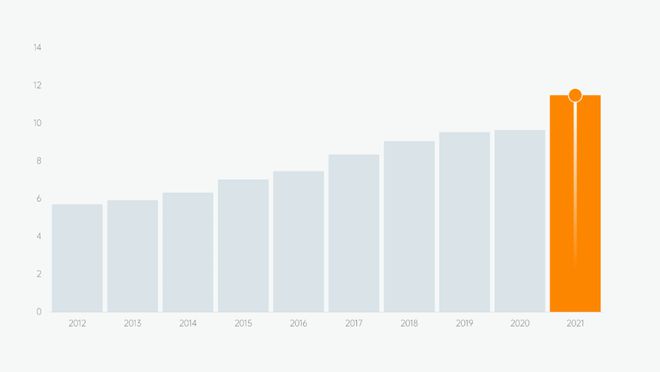
如果之前有关注过咱们发的灵感图内容,可以一眼看出,这份图表有一些俄罗斯报告的影子:

当时还专门复刻了几页动态页面,科技风图表看起来很炫酷:
内容多的 PPT 不能加动画?承认吧,你对动画一无所知!
不过,那里面的图表都是不可编辑的,无法修改数据自动变更。
接下来,我就教大家如何将它做成完全可编辑的创意图表吧!
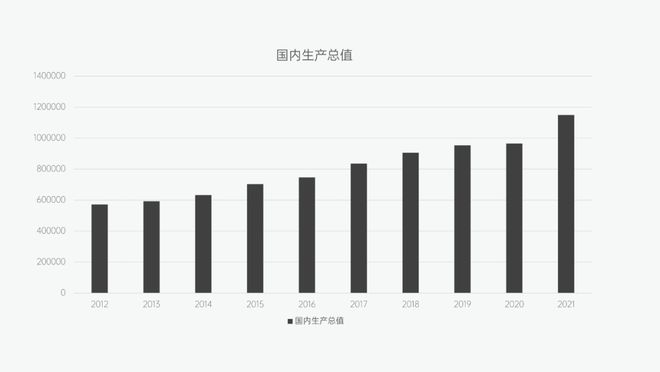
先插入簇状柱形图,并编辑基础数据,得到下图的基础图表:

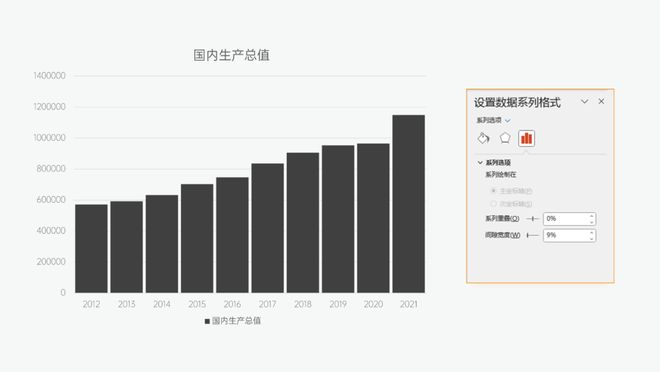
接着去除除坐标轴外的图表元素,并调整柱体的间隙宽度:

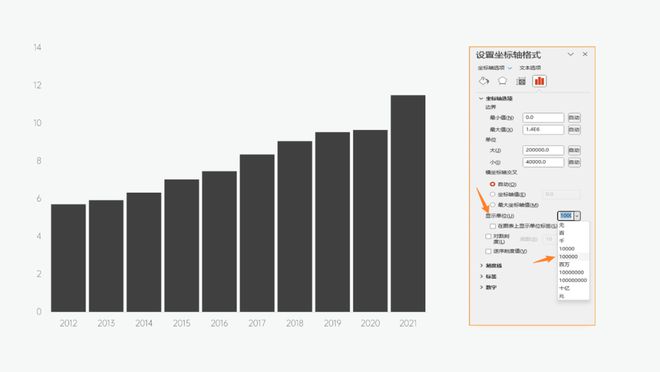
选中纵坐标轴,选择显示单位为 100000:

图表的雏形就做好了,接着,我们给它加一些装饰。
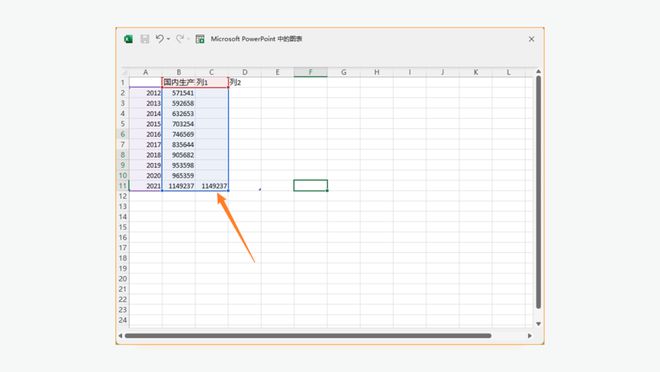
增加一个系列,输入和 B11 相同的数据:

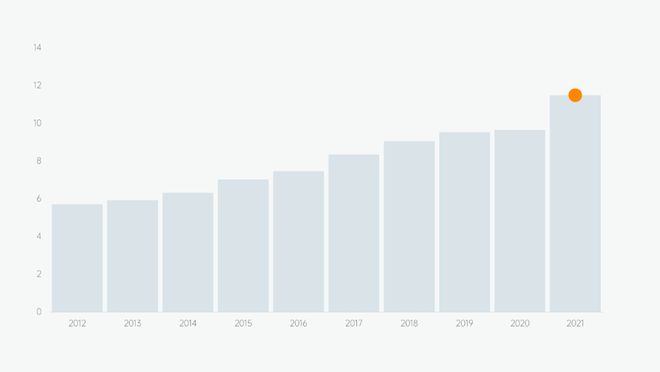
图表设计 – 更改图表类型,将系列 2 改为带数据标记的折线图:

再选中折线图的标记 – 标记选项,调整到合适大小,并修改填充颜色和边框颜色。
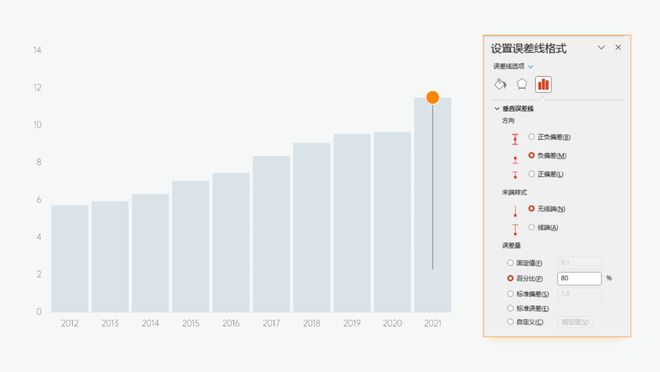
接着勾选图表元素中的误差线,按下图内容选择即可:

双击选中最后一个柱体,更改颜色为橙色。
选中误差线,更改颜色为渐变白色:

至此,这份图表就基本完成了。
加上其他文字内容,排版看看效果:

最后,我们回顾一下两张图表的知识要点:
❶ 运用素材塑造创意图表
❷ 使用误差线来修饰图表
以上,就是本期图表教程的全部内容了,看到这里就是最好的点赞,每一个点赞都是对我的鼓励!
更多 PPT 小技巧这里
实操练习 + 名师带学
3 天提升你的 PPT 能力!
课程原价 99 元
现在仅需1 元!
原文链接:https://www.163.com/dy/article/I5QGKPC805169CIL.html