@小梦同学
Hey~ 又见面了。
我是想要陪你一起进步的小梦同学。
相信图片排版一直以来,是不少同学的“固定烦恼”。
(过一段时间就会冒出来的那种)
想要解决这个烦恼,你是不是也看了不少教程,但真正做起来的时候还是没什么头绪呢?
所以,今天我打算分享一下图片该怎么排版的问题。也给不同数量的图片排版一些参考的建议,一起来看看吧。
01
一张图
和想要学会跑就要先学会走同理,我们先从基础的一张图来循序渐进的学习图片排版。
就我个人的经验而言,学习图文排版最有效最直接的方式就是 拆解别人的版式。
下面我会用一些案例来解释这句话。
左右分割
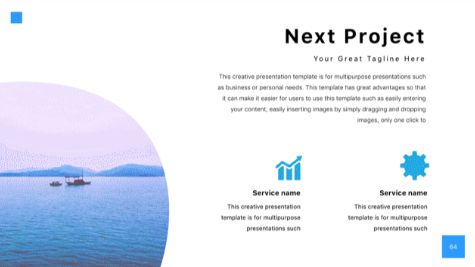
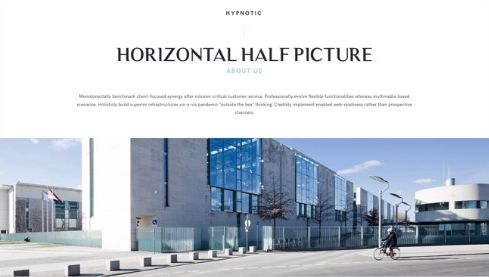
我们先来看张图吧。

(图源网络,侵歉删)
如果现在要求你说出这张图的构图手法,你可能轻而易举就能说出这是 左右构图。
没错,这是一张非常标准的左右布局的 PPT。
虽然它没有什么出彩,值得让人惊叹的地方,但是它胜在干净,整洁,看起来非常舒服。
这就是左右分割式排版的魅力。
我知道你肯定忍不住嘀咕——
这谁都会排啊。
是的,原理就是这么简单,一边是图片,一边是文字,怎么排都难以出幺蛾子。
但我猜想很多小伙伴只是知晓了这个名词,但压根没有掌握其精髓。
在用这个方法的时候,只会使用矩形,很少甚至没有使用过别的形状来排版。
现在,让我们再来看几张案例图。

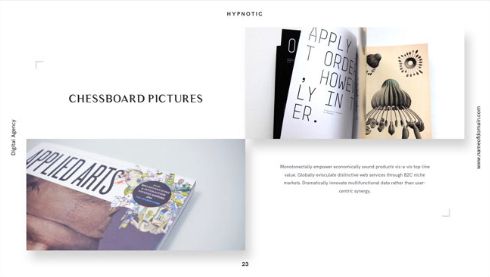
(图源网络,侵歉删)

(图源网络,侵歉删)

(图源网络,侵歉删)

(图源网络,侵歉删)

(图源网络,侵歉删)
乍一看下来,是不是觉得排版方式非常丰富,每一张都不一样。
如果今天我没有把它们都给罗列在左右分割这一个小标题下,而仅仅是你在网上浏览到它们,你是否会将它们归类为左右分割的版式里呢?
我想不少小伙伴的答案都是“否”吧。
我们总是羡慕别人好会排版啊,随随便便就能做出一个页面来,即便看了非常多案例,自己却还是无从下手。
而导致这一困境的真正原因就是我们没有去做总结。
我们可以看到上面这几张案例图,用的配色,形状 等都完全不一样。
可是你再仔细一点去观察,就能发现它们全都是一边图片,一边文字。
这可不就是左右分割吗?
如果,你再多走一步,将它们大概的版式在 PPT 里简单复刻一下,你会更加清晰明了。
接下来,我会放一些版式图帮助大家理解,每一种颜色,对应一种元素,别搞混了哦。


(图源网络,侵歉删)

(对应版式图)
就以这张为例,我们不需要把每一个文字摆放的位置,图片的间隔之类的都完美复刻,只需要做出大概样子就行。
通过这样一张版式图,这张 PPT 的结构立刻就很清晰了。
我还总结了好几种经常用到的左右分割的版式,一并奉上。

(左右分割版式图)

(左右分割版式图)

(左右分割版式图)

(左右分割版式图)

(左右分割版式图)
这些也只是版式当中的冰山一角,不过万变不离其宗,形式再多样,依旧逃不过一边图,一边字的原理。
如果你也有总结出这样的通用版式图,我相信要你做出一套 PPT 来并不是什么难事儿。
上下分割
在左右分割里我已经讲过,如何在变化丰富的排版里提取出其版式图的问题了。
所以接下来,我就不再那么仔细地进行解释了。

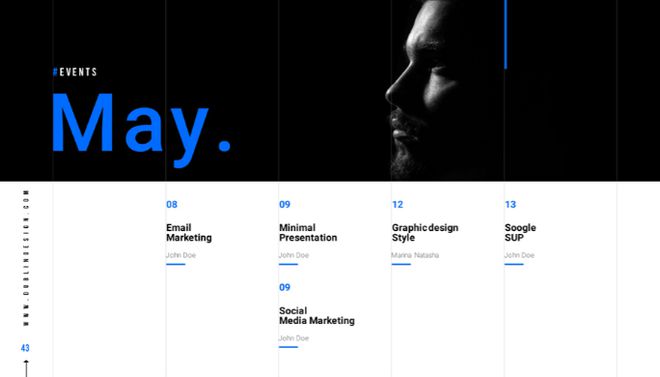
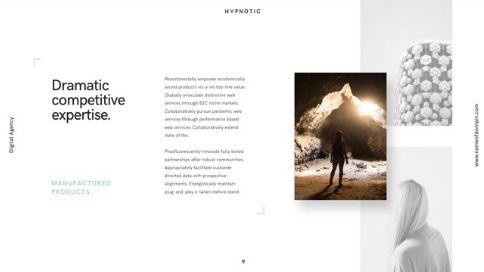
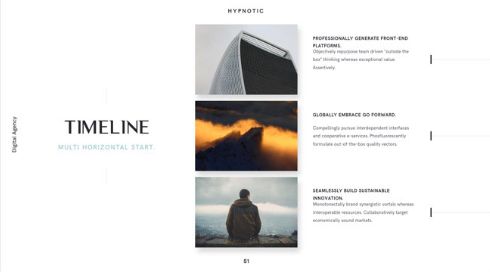
(图源网络,侵歉删)

(对应版式图)

(图源网络,侵歉删)

(对应版式图)
其实第二张的对应版式图已经算是做得比较详细了,每一块文案的位置都按原 PPT 复刻了出来。
版式图到底是略还是详,这个要看个人习惯,主要是自己看得明白就行。

(上下分割版式图)

(上下分割版式图)
蒙版 / 色块

(图源网络,侵歉删)

(对应版式图)
其实每个版式都不是“死”的,在版式图的基础上完全可以做一些改动。
黄色部分你可以做成一个带透明度的蒙版,这样它的通透感和时尚感更加强烈。
也可以做成一个实实在在的色块,只不过在配色方面得注意点。
通过加蒙版或者色块的方式丰富画面,还有很多案例,但是篇幅原因,我就再放两张过过瘾吧。

(蒙版 / 色块版式图)

(蒙版 / 色块版式图)
02
两张图
因为两张图的排版方式其实跟一张图的排版方式相差不大,我更想要花一点篇幅在说三张图和多图的排版方式上。
所以,这部分我简单带过一下啦。

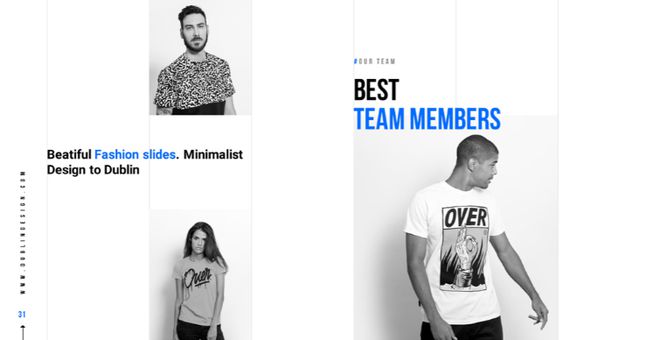
(图源网络,侵歉删)

(对应版式图,对角布局)

(左右布局)

(上下布局)
03
三张图
三张图的排版对于日常我们做商务类,汇报类的 PPT 来说会比较少见一点,但是在杂志风的 PPT 里却是比较常见的。
三张图的排版相对于一张图或者两张图的排版来说要 更难一点,为什么呢?
只要图选得好,一张图基本随便放都不会太车祸,两张图也比较容易做到视觉平衡,一左一右,一上一下。
但是三张图就不一样了,稍微排得不到位,就容易造成画面的视觉失衡,不协调反乱都是极有可能发生的事情。
平时我们对杂志风 PPT 的讲解会比较少一点,借着今天这个机会,让我们看一看三张图要怎么排出好看的感觉来。
交叉

(图源网络,侵歉删)

(对应版式图)

(图源网络,侵歉删)

(对应版式图)
平行

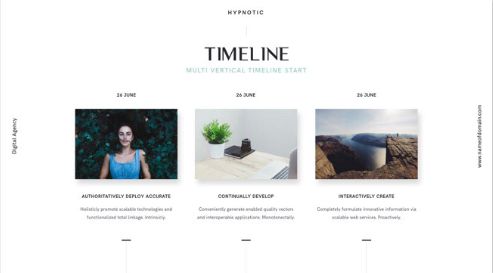
(图源网络,侵歉删)

(对应版式图)

(图源网络,侵歉删)

(对应版式图)
错落

(图源网络,侵歉删)

(对应版式图)
有没有发现,这张版式图貌似跟我上面方的案例图不太一样?
我前面也说了,版式不是“死”的,我们是可以添加自己的想法的。
我觉得案例图的这种纵向排版方式可以借鉴,但我不喜欢两张图片正对着。
我希望画面可以更活泼一点,于是我就将左侧两张照片进行了错落摆放。
拆解案例图不仅是提供给我们对版式的学习,也是 激发我们延伸思考的重要手段。
04
多图
终于到了我最期待的部分了。
多图排版应该是最难驾驭的了吧。
那么多张图,到底应该如何都“塞”进 PPT 里,还要美观,不显杂乱。
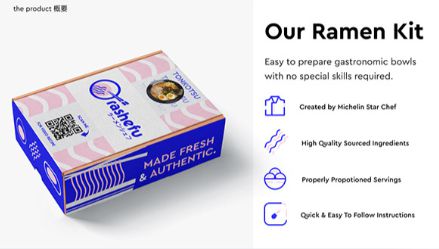
前几天我看到了一份面食的 PPT,其中有个页面做得很好看。

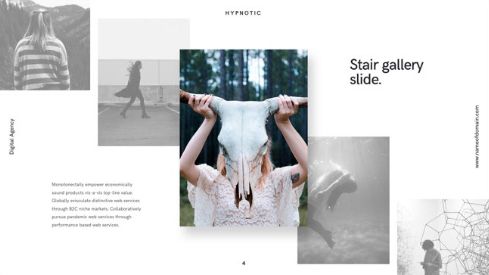
(图源网络,侵歉删)
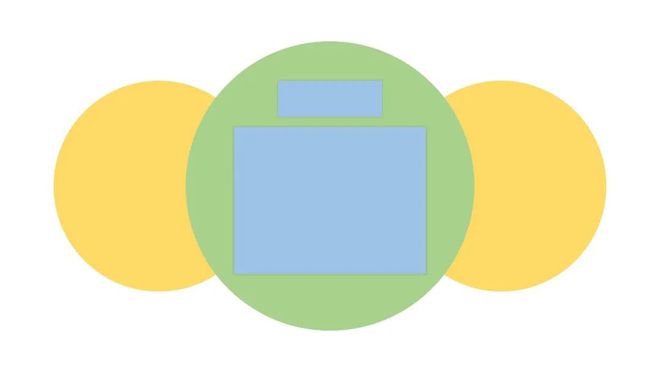
毋庸置疑这是一个多图排版页面,我暂且称它是用了“构成法”吧。
这个方法很巧妙,一边是一碗完整的面,一边是组成这碗面的食材。
我觉得在你需要拆解某一张图,分别讲解其中的细节或者局部的时候,可以参考这张 PPT 的排版方式。

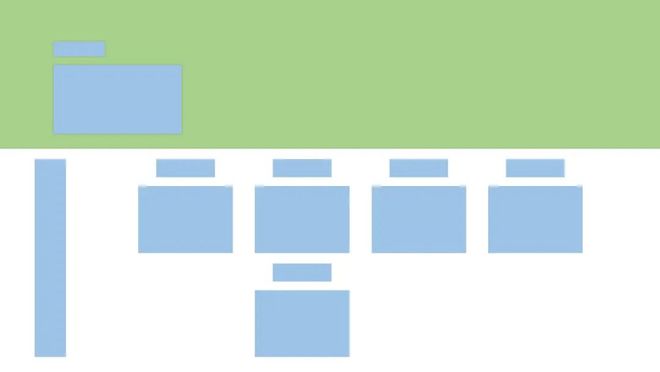
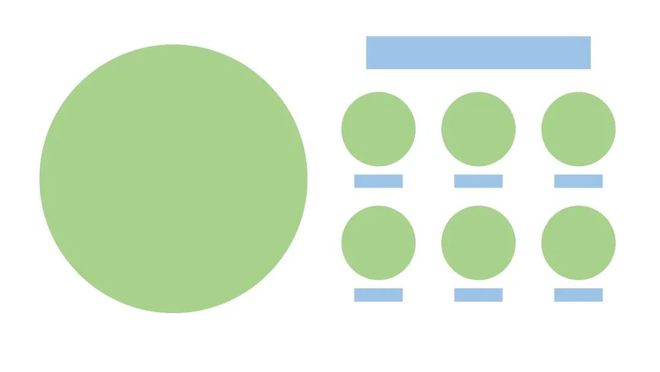
(对应版式图)
接下来,你可能会误以为自己看了张马赛克。
重度密集恐惧症患者先捂好眼睛。

对,没错,就是这么一张渐变色的,非常好看的马赛克版式图。
它做出来的效果你一定见过很多次。

(图源网络,侵歉删)
只要把图一放,是不是瞬间就有感觉了呢?
这种排版方式就是“平铺法”。
这是规规矩矩的将所有图片裁成了一个样式的形状,你大可以随心所欲,按照矩阵来设置不同的图片大小和方向。
像这样。

另外,还有一些别的多图版式,我就不一一赘述了,直接上图。
对角线法

(图源网络,侵歉删)

(图源网络,侵歉删)

(对应版式图)
层级法

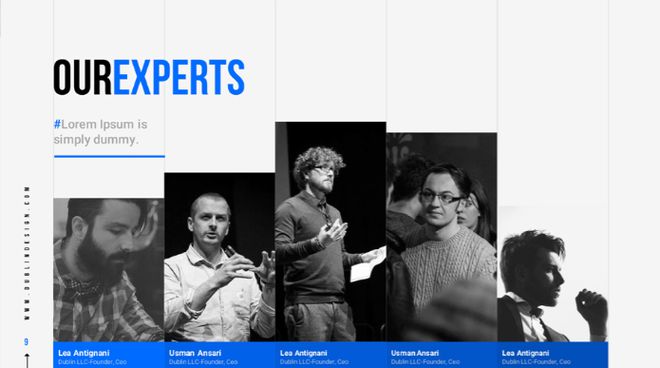
(图源网络,侵歉删)

(对应版式图)
对比法

(图源网络,侵歉删)

(对应版式图)
虽然我想尽量用最少的图,向你们展示更多的排版,但是不知不觉中还是放了非常多张图。
毕竟排版的原理不见得有这么多,但套路却是千千万的。
希望你们喜欢。
我们下期见。
好课推荐
如果你想更加 深入研究 PPT,希望让 PPT 成为自己 个人技能 ,并且有机会作为 副业的 话,那么一定不要错过这门训练营。
专为 0 基础小白 打造,学完 学费全返
扫码开启你技能学习的第一步
原文链接:https://www.163.com/dy/article/I5MQ68LE0525KO0P.html